티스토리 뷰
[HTML/CSS] Visual Studio Code 알면 좋은 확장 프로그램, 단축키, 꿀팁
또야 2021. 11. 8. 11:22Visual Studio Code
Visual Studio Code는 VS Code라고 많이들 부른다.
언어에 구애받지 않고 다양한 언어를 실습 가능하며,
수많은 확장 프로그램(extension)이 편의성을 증대시키고,
테마까지 포함해 커스터마이징도 가능하다.
오늘은 이 '브스코드'의 프론트엔드용 알면 좋은 확장 프로그램과
간단한 단축키, 소소한 꿀팁을 알아보자.
☔ VScode extension
확장 프로그램이 있어봐야 얼마나 편하겠어..라고 생각한다면 금물!prettier부터 live server, auto rename tag 등 정말 편리한 기능이 많다!
Markdown Preview
확장자가 .md로 끝나는 마크다운 문서를 브스코드에서도 확인할 수 있다.

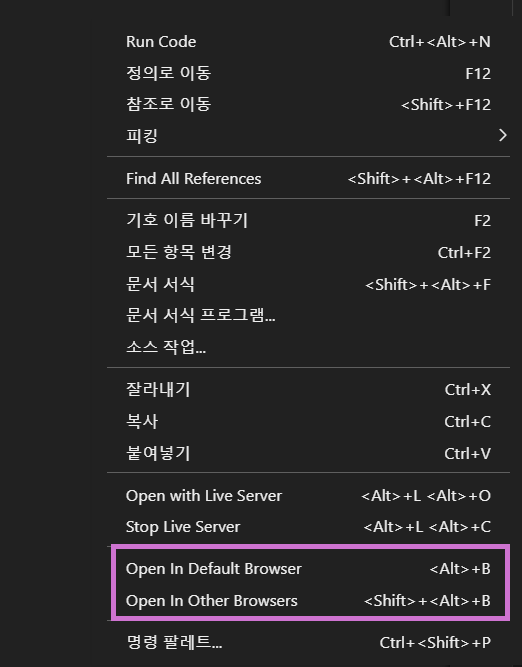
open in browser
원래는 html 파일은 브라우저에 끌어다 놓는 형식으로 볼 수 있다.
하지만 이 extension으로 브스코드에서 바로 브라우저로 연결하여 html 파일을 볼 수 있다.

Prettier
코딩 스타일을 통일할 수 있는 prettier.
말 그대로 예쁘게 해준다는 것일까(?)
코드 포맷터의 일종이라고 할 수 있다.
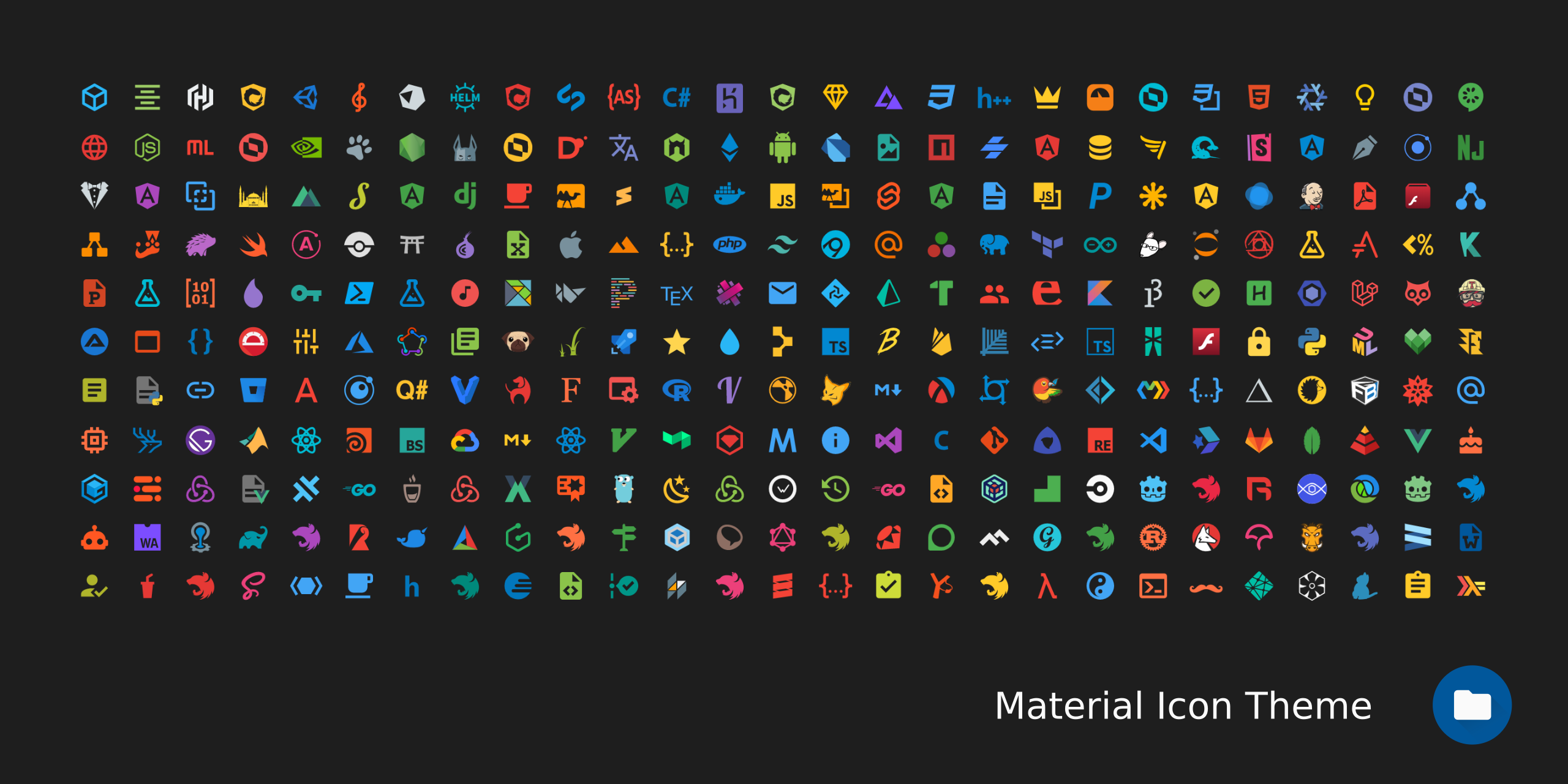
Material Icon Theme
아래 사진처럼 아이콘들을 각 확장자에 맞게 꾸며준다.
무슨 파일인지 알아보기 쉬워진다.

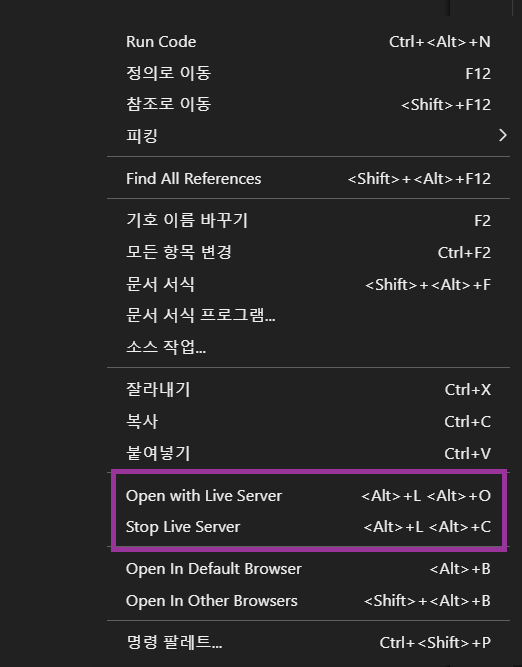
Live Server
open in browser와 비슷한 맥락인데,
이 확장 프로그램은 코드를 작성할 시 변경사항을
실시간으로 브라우저에 반영해준다는 점이 좋다.

indent-rainbow
들여쓰기를 무지개 색으로 표현해준다.
들여쓰기를 무지막지하게 하다보면, 어디가 어딘지 헷갈릴 때가 많은데
그런 것을 구분해주는 용도라고 할 수 있다.
완전 무지개 색은 아니고, 보기 좋게 아래와 같이 표현된다.

CSS Peek
파일이 많을 때 정말 편리한 기능인데,
우리는 보통 외부 스타일시트를 삽입하는 형태로 css를 작성한다.
만약 을 작성했고, CSS Peek이 설치된 상태라면
이 부분을 Ctrl + 마우스 좌클릭 시 해당 css 파일로 바로 이동할 수 있다.
번거롭게 css 파일이 어디 있는지 찾아가지 않아도 된다.
Code Runner
말 그대로 자바스크립트를 실행할 수 있는 확장 프로그램이다.
물론 JS만 가능한 것은 아님.
빌드 + 디버깅 기능.
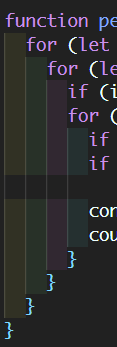
Bracket Pair Colorizer
브라켓(괄호)의 쌍들을 색상화한다.
if나 for문을 중첩해서 쓰다보면,
어느 블럭에 소속한 괄호인지 찾기 어렵기 때문에 유용하다.

HTML의 기본 골격 쉽게 만들기
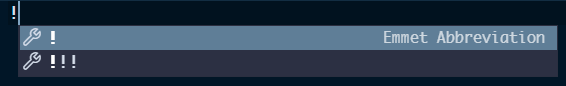
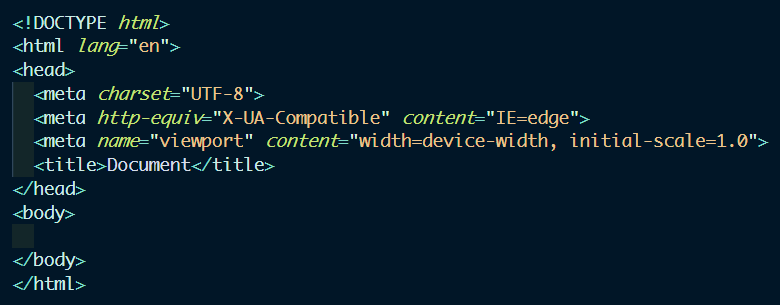
! + Tab으로 html 태그의 기본 골격을 만들 수 있다.
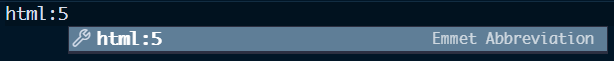
물론 html:5 + Tab으로도 가능하다.
이것은 별도의 브스코드 extension은 아니지만,
아래에서 소개할 HTML Snippets 사용법도 익힐 겸
소소하지만 편리한 팁으로 적어보았다.
! 또는 html:5를 입력하면 아래와 같이 뜨는데,
이 때 탭키를 눌러주면 html 기본 골격이 완성된다.



HTML Snippets
위에서 HTML 기본 골격을 만들 때,
특정 키와 Tab키를 같이 쓰는 것을 소개했다.
HTML Snippets도 마찬가지의 방법으로 할 수 있는데,
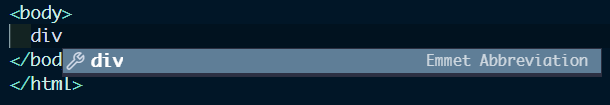
이것은 태그를 쓸 때 <tag>의 형태로 쓰지 않고도
여는 태그, 닫는 태그를 생성해주어 아주 편리하다.
아래와 같이 div를 입력하고 Tab 키를 누르면 <div> 태그가 생성된다.

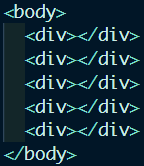
물론 이것 말고도, div * 5와 같이 입력할 때가 더 놀랍다.
복사 + 붙여넣기를 하지 않고도 5개의 div 태그를 만들어준다.

♾️ 단축키
VScode를 오래 사용하면서도 단축키를 외우는 것이 귀찮아서,
항상 마우스를 움직이곤 했었지만
이제는 단축키를 외워서 최대한 키보드를 활용하는 것이
생산성이 좋지 않을까 하는 생각이다.
'단축키를 쓰지 않는 버릇을 버리고, 쓰는 습관을 들여야지.' 하고 다짐!
여러분들도 한 번이 어렵지, 단축키를 쓰고 나면 이제 없이는 못 살 수도.
윈도우에서의 단축키!
- 현재 창 닫기 :
Ctrl+w - 닫은 창 다시 열기 :
Ctrl+Shift+t - 사이드바 토글 :
Ctrl+b - 사이드바(탐색기) :
Ctrl+Shift+e - 사이드바(전체 검색) :
Ctrl+Shift+f
💎 그리고 한 가지 더 꿀팁...
var array = [1, 2, 3];
array.forEach(blah blah...)이런 코드에서 array가 여러 번 쓰일 때,
한꺼번에 바꾸고 싶다면!
array를 더블클릭하고, Ctrl + d를 누르고 입력하면
모든 array가 원하는 이름으로 바뀐다!! 🎉 쨔란!!!! 🎉
또 유용한 단축키나 꿀팁이 있다면
댓글로 서로 공유하면 좋겠습니다.
'Programming Language > HTML, CSS, JavaScript' 카테고리의 다른 글
| [HTML/CSS] 메타데이터 요소 (0) | 2021.11.10 |
|---|---|
| [HTML/CSS] 텍스트 요소 (0) | 2021.11.09 |
| [HTML/CSS] HTML의 구조 (0) | 2021.11.09 |
| [HTML/CSS] HTML의 개요와 기본 개념 (0) | 2021.11.07 |
| [HTML/CSS] 웹 접근성에 대한 고찰 (0) | 2021.10.12 |
- Thanks for comming.
- 오늘은
- 명이 방문했어요
- 어제는
- 명이 방문했어요